Let me ask you a question. Would you be willing to use an untested product? Only those who don't mind minor glitches and occasional hiccups might say yes. A product that hasn't been tested is unpredictable, unreliable, and unable to provide customer satisfaction. Both the users and the developers are reassured by testing that a product's robustness and dependability can survive a variety of circumstances.
Software testing entails the process of assessing and confirming that a software application or product performs as intended. Testing is used to evaluate whether goals are being accomplished at crucial milestones during the entire process.
First let's better understand the two forms of software testing: static testing and dynamic testing, before moving on to the first aim.
Static Testing
Static testing which is also known as verification testing is a type of software testing done without using the actual program or application. Programmers must study their code to manually find any mistakes using this testing technique.
Dynamic Testing
Dynamic testing can also be known as validation testing and it entails the execution of operations on a system while the system code is being built and is in a highly run-time environment. it is a method of determining whether a software program is feasible by providing input and reviewing the output.
White-box testing and black-box testing are two additional subcategories for dynamic testing. White-box testing is a method of software testing that allows software engineers and professional software testers to examine the internal operations of a software system - its methods, code and integration with external systems. It is also divided into unit or component testing and integration testing. On the other hand, black box testing involves carrying out a test on a system without a prior understanding of the internal operation and underlying processes. Additionally, there are two forms of black-box testing. User acceptance testing and system testing. User acceptance testing is divided into two categories: Alpha testing and Beta testing.
Now, in recent times, the common method of testing is the test-first approach. Having known the different testing methods, let’s understand when you should start testing. To avoid unnecessary errors and for better cost efficiency, test cases should be written before the solution code. This ensures that the solution is written and already meets the requirements and also helps in detecting errors at the early stage of development. This is known as the test-first approach. Since the inception of the test first approach in the 1990s, it has undergone several changes bringing it down to two types of testing approaches. Test-Driven Development (TDD) and Behavior-Driven Development (BDD).
We will be looking at the sample implementation of both approaches. Starting with Behavior-Driven Development.
Behavior Driven Development starts by writing a scenario based on the expected behavior of the system being built. These scenarios are written in simple English. Hence, they are easily readable and understood by users who have less programming knowledge compared to TDD test cases. As a result, collaboration is possible between all stakeholders, including end users.
While Test Driven Development starts by writing a test case. These test cases are written in a programming language and as a result, those who are not versed in software development usually find it difficult to understand these test cases. This makes it easy for only developers to collaborate among themselves.
To begin with, let's define Mocha. It is a Node.js-based JavaScript test framework that makes asynchronous testing easy and enjoyable. Mocha tests execute sequentially and permit accurate and configurable reporting while assigning the appropriate test cases to uncaught exceptions. You can go through the official documentation here. Let's go on to discussing Chai now. A tool for enhancing test frameworks is the assertion library Chai. It offers methods and functions that make it easier for you to assess a test's results in relation to its predicted results. Chai has several interfaces and here are the documented guides for using these interfaces here. Any JavaScript testing framework can be used in conjunction with it.
Installation
Before I take you through the installation, I assume you already have prior hands-on with NPM and Node.js. That aside, let's look at the commands required in installing Mocha and Chai through NPM in the terminal. Open up a terminal or command line in your project's directory with the node installed. If you want to test code in the browser, run npm install Mocha Chai save-dev. If you want to test Node.js code in addition to the above, run npm install g mocha. This installs the packages Mocha and Chai.

The Mocha testing framework and Chai assertion library are used in this example to show you how to build synchronous testing in JavaScript. Installing Node.js and Node package manager, often known as npm, on your machine should be your first step. Create a workspace folder called Test Demo using Mocha and Chai. Open the created folder and create a subfolder called Calculator Test and open the folder in your VScode. Now initialize a Nodejs project in the integrated terminal in VScode. To install Mocha and Chai use npm install mocha chai --save command. If successful, you should see the entry of Mocha and Chai within the package.json file in your project directory. Now let's start work on our node project. Now we are going to create a testsCalc and sourceCalc folders to keep our files separate after which we will create a testcalc.js in the testsCalc folder and also create a sourcecalc.js file in the sourceCalc folder as well.
You will see in this example how to construct the test cases for the division and addition logic inside the testcalc.js file. Add the necessary libraries and packages that facilitate testing first, then reference the source file that has the program logic.
Now write the logical code to implement the add and divide function inside the sourcecalc.js file. Create addition and division arrow functions to implement the logic for addition and division. Once done with writing the logic, export the functions so that they can be referenced within a testing file to test their functionality.

In writing our tests in the testcalc.js file, we provide the reference of the source code where we have written our calculator logic. Then we take the chai assertion library and then create the instance of the expected functionality.
Start by creating a test suite, by using a describe function with the message Test Functionality. After that, add another nested test suite with the message Test Addition Functionality for the addition feature. Inside the test suite, write the test case for the function that tests the addition of two numbers.

Do note that before executing the code, edit the package.json file and inside the script block, write the code test mocha testCalc/testcalc.js. You can try testing the addition functionality using various scenarios such as adding one positive and one negative number, adding two negative numbers.

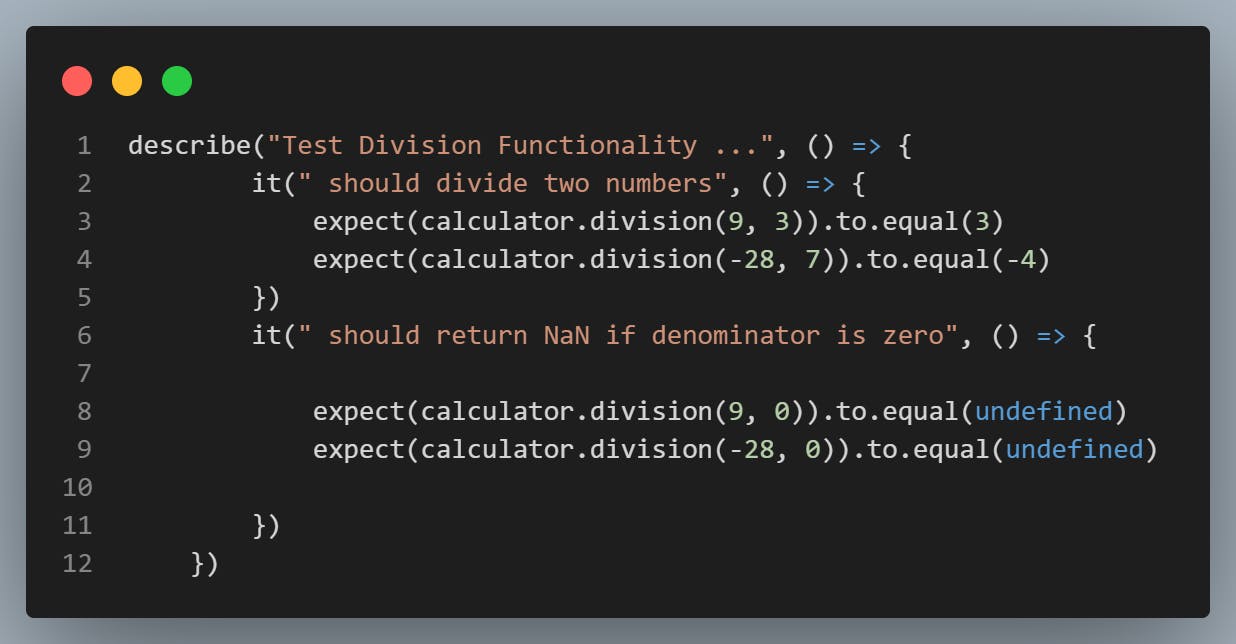
Moving on from the add functionality, we are going to test the division function by implementing another test suite. Go ahead and write a test case to divide two numbers and test the results. Also, implement the test case to divide the number by zero.

Afterward, execute the code and check the logic. The final output is shown on the screen. This demonstrates how synchronous testing may be implemented in Node.js using Mocha and Chai.
As a developer, you should consider testing to be an essential component of software development since it not only aids in satisfying requirements but also guards against errors from breaking larger systems. Some professionals specialize in testing software because the field is so vast and significant.
Thanks for sticking with me to this point. I hope you have gained some insights into the importance of testing and will always seek to write test cases before diving into writing codes. Do leave a like👍 if you found this helpful.🙂